ブログ運営9カ月目のかずぼーです。
この記事では、ブログ運営をしていく際に必ず決めなければいけないテーマ(ブログデザイン)のご紹介をします。
当ブログは最近までハミングバードで運営していたのですが、色々と気になるところも出てきて、2月に入ってからアフィンガー4(AFFINGER4)に変更してみました。
感想としては大満足です。
WordPressでブログを始める初心者の方にもアフィンガー4は絶対おすすめです!
スポンサーリンク
目次
まずは、有料なのでお値段が気になりますよね
無料か有料のテーマどちらがいいのかって話になると、断然有料テーマのほうが良いです。
お金払ってるのですから当たり前ですけどね。
特に長くブログを続けようと思っている人は絶対有料テーマのほうが良いです。
無料でもカスタマイズできないことはないですが、HTMLやCSSをいじらないと思うようなブログデザインにはなりません。
(HTMLやCSSは、文字だらけのアレのことです)
いくつか有料テーマはありますが、だいたいの相場を見ておきましょう。
僕が以前使っていたハミングバードは7980円。
デザインが綺麗なTCDシリーズだと1,0000円ちょっとのものがほとんど。
SEOに特化した賢威7は、2,4800円。
そして、
アフィンガー4ですが、8500円。
公式サイトから購入すると8500円なのですが、こちらの紹介記事から購入すると500割引き価格
8000円で購入することができます。
驚くほどの充実した設定機能が付いていて、この値段は正直破格です!
さらに特典も付いていますので、そちらは最後に紹介したいと思います。
では、アフィンガー4の充実した機能を拝見してみてください。
アフィンガー4は初心者でもカスタマイズしやすく、綺麗なデザインが簡単にできる
まずは、当ブログの以前のデザインをご覧ください。
これはこれで無駄がなくて、シンプルでいいんですけどね。
でも・・・
ブログタイトル小さくないですかね!?
というもの、スマホだとタイトルが長すぎることで文字が改行されてしまってたんですよね。
そこが気になって文字を小さくしてみたら、今度は上の写真の通りPCだとタイトルが小さくなってしまいました。
やっぱりね、ブログタイトルは顔ですので、デカデカと表示したいですね。
それで、アフィンガー4のブログ画面がこちらです。
どうですか?
こちらはPC画面ですが、タイトルでかっ!!
あ、ちなみにブログのタイトルも変更しています。
ハミングバードは、デフォルトからほとんどカスタマイズしなくても綺麗なデザインが出来上がっています。
なので、初心者には良いかもしれませんが、細かいところをカスタマイズしようとすると、やはりHTMLやCSSの知識が必要になってきます。
僕も、細かいところを変えたくて訳も分からずちょこちょこといじってましたが、なんせ素人同然の知識しかないので限界があります。
アフィンガー4を導入すると、
ダッシュボードにアフィンガー管理画面というものが設置されます。

管理画面をいじるだけで、思い通りのカスタマイズかできます。
それが驚くほど機能が充実していて、はじめ見たときはマジか!?って思いました。
アフィンガー4管理画面でほとんどのところがいじれる
管理画面だけで100項目以上はいじれるらしい。
これ、すごくないですか?
おすすめ記事も簡単に設定できます。
僕の場合だと、おすすめ記事をトップの上部に設定しています。
設定位置は好きなように設定できて、イチオシの記事を載せてみると良いですね。
設定は管理画面(こちら↓)で簡単にできます。
他にも、
トップページに記事を挿入できたり、お知らせ欄の設定、ランキング形式の投稿もできます。
ランキング形式の投稿
アフィリエイトするには必須ですね。ランキングが簡単につくれます。
こんな感じ↓
プラグインは必要みたいですけど、公式HPで設定方法も書いてくれているので難しくはないはずです。
まだ試してはないので、今後是非使ってみたいです!
投稿の編集画面テキストも充実しすぎている
アフィンガー4を導入したら、なんか沢山増えました・・・
僕もまだアフィンガー4のすべての機能は把握していませんので、少しずつ覚えていこうと思っているところです。
実はこの記事もちょくちょくとアフィンガー4の機能を使わせてもらっています。
フリーボックスも簡単に設定できる
フリーボックス
(ん~~。色見のセンスないけど、外観→カスタマイズ→オプションカラーで設定できます。)
会話形式もプラグインなしで作れる

写真は管理画面で設定できます。
アフィンガー4はSEOに強い
アフィリエイターでSEOを意識していない人はまずいないでしょう。
GoogleやYahooで検索上位を狙うにはSEO対策は必須です。
アフィンガー4はページ表示速度を上げるPHP7.0に対応しています。
表示速度遅いとちょっとイライラしますよね。
それだけで離脱率を上げてしまいます。
表示速度が速いということはそれだけユーザーにとってストレスのないブログで、SEO的にみても有利です。
さらに、AMPにも対応している
AMP(Accelerated Mobile Pages)とは、簡単にいうとモバイル端末向けにページが高速表示される機能のことです。
他のテーマでもプラグインを使えばAMPは導入できますが、アフィンガー4は最初からその機能がついています。
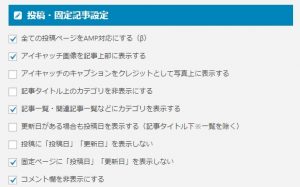
設定方法は、管理画面の「投稿・固定記事設定」の一番にチュックを入れるだけで、全ての投稿ページがAMP対応になります。
(記事作成時に投稿ページごとにAMP設定することも可能です)
AMPはGoogleが推奨しているので、今後の導入は必須になるでしょう。
スポンサーリンク
ウィジェットも充実
ウィジョットも申し分ないですね。
ハミングバードは、スマホ、PCでアドセンス広告を分けて配置できたので、そこに関してはアフィンガー4のほうが融通は利きにくいかなと思います。
ただ、僕のブログの広告最適位置にちゃんとアドセンスを配置できているので、特に問題はないです。
嬉しいのは、フリーボックスとお問い合わせボックスが付いているところです。
こんな感じ↓。これも簡単にできます。
フリーボックスにはプロフィールのURLを設定しています。
【特典付き】稼ぐサイトの設計図
アフィンガー4の製作者はENJIさん、現役のトップアフィリエイターです。
そんなENJIさんが作ったアフィンガー4を購入すると、
「稼ぐサイトの設計図」というおまけが無料で付いてきます。
これがまた参考になるんです。これだけでも値打ちありますよ。
【稼ぐサイトの設計図】を簡単に説明すると、
●WordPressの始め方
●プラグインの設定(僕も知らないプラグインが沢山あった)
●記事の書き方
●稼ぐためには何をすれば良いのか
など盛りだくさんの内容が記されています。
ちなみに・・・
稼ぐサイトの設計図~〔付録〕WordPressテンプレート「AFFINGER4pro」
と書いてあるから、メインが設計図のほうでアフィンガー4のテーマがおまけみたいに思ってしまいますね。
販売ページにいくと、ご購入はこちらのボタンがありますので、そちらからテーマと「稼ぐサイトの設計図」を購入することができます。(別売りはしていません)
さいごに:アフィンガー4を購入した僕の正直な感想
アフィンガー4を購入したけどマジか!?ってほど機能が充実してる。
— 🌎楠村 和也@かずぼー (@kazubo_rigaku) January 31, 2017

販売ページから8500円 → 8000円でご購入いただけます。